44 highcharts data labels formatter percentage
[Solved]-Highcharts bar format datalabels to percent and add text ... To just show the number with a percentage sign behind as well as the series name you can set the dataLabels format like this: Highcharts bar format datalabels to percent and add text To just show the number with a percentage sign behind as well as the series name you can set the dataLabels format like this: plotOptions: { series: { format: ' {y} % {series.name}', ... } } If you want to change how it looks or have more customize-ability you can use formatter instead of format.
dataLabels formatter - Highcharts official support forum This comes from a json string built on the server, but as the formatter is a function, the code has turned into a superfluously long: Code: Select all var chartType = chartInfo.data.series[0].type, dataLabelsEnabled = chartInfo.data.plotOptions[chartType].dataLabels.enabled, yPos = chartInfo.data.plotOptions[chartType].dataLabels.y; ...

Highcharts data labels formatter percentage
DataLabelsFormatter (Moxie Apps GWT Highcharts 1.7.0 API) chart.setSeriesPlotOptions( new SeriesPlotOptions() .setDataLabels( new DataLabels() .setFormatter(new DataLabelsFormatter() { public String format( ... Modify number formats on charts - Questions - Skuid Community Jan 29, 2015 ... plotOptions,{ pie: { dataLabels: { enabled: true, formatter: function () { return this.point.name + ' ' + this.percentage. Highcharts API Option: plotOptions.column.dataLabels.formatter plotOptions.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
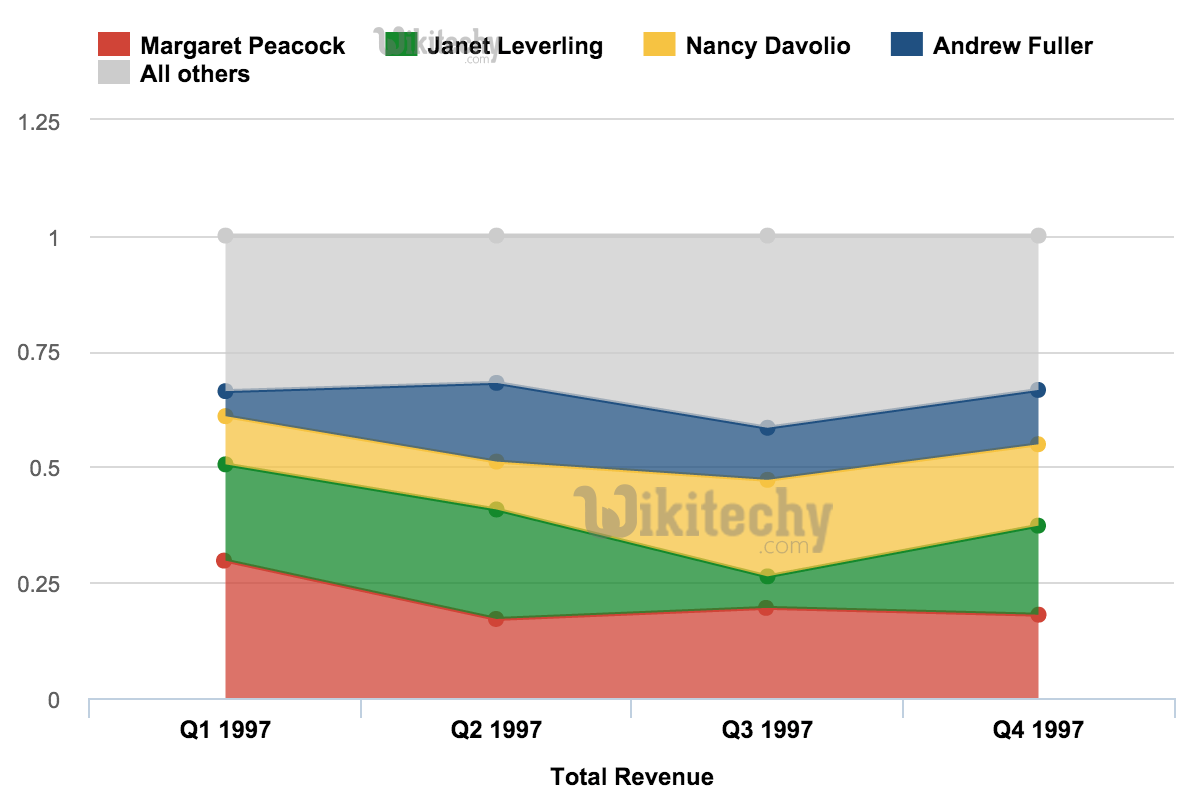
Highcharts data labels formatter percentage. plotOptions.series.dataLabels | Highcharts JS API Reference Data labels filtered by percentage format: string Since 3.0.0 A format string for the data label. Available variables are the same as for formatter. Defaults to point.value. Try it Add a unit formatter: Highcharts.DataLabelsFormatterCallbackFunction Format as percentage - Highcharts official support forum If the data is already in % you just need to set the formater for tooltips as you did : Code: Select all tooltip: { formatter: function () { return ''+ this.point.name +': '+ this.x +'%'; } }, If you want the Axis to start from 0 to 100 you can set as follow : Code: Select all xAxis : { min:0, max:100 } IanP Posts: 2 Label format in percentage - Apliqo UX - Cubewise Forum Mar 11, 2021 ... You could try “{value}%” as the parameter to “format” which would append the % symbol to the end. However, I assume you would also want to ... HighCharts Column Chart with data series labels as a percentage ... The configuration in the HTML5 chart makes use of the following property: plotOptions.series.dataLabels.formatter In order to display the series data labels as a percentage of the whole series total, a javascript function needs to be written and set to this property: The function is:
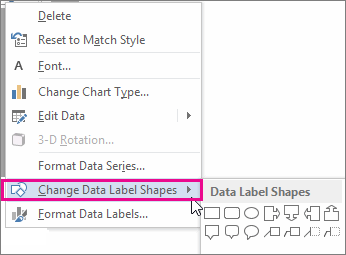
Change the format of data labels in a chart - Microsoft Support You can format the labels to show specific labels elements like, the percentages, series name, or category name. Windows MacOS There are a lot of formatting options for data labels. You can use leader lines to connect the labels, change the shape of the label, and resize a data label. And they're all done in the Format Data Labels task pane. tooltip.formatter | Highcharts JS API Reference tooltip.formatter. Callback function to format the text of the tooltip from scratch. In case of single or shared tooltips, a string should be returned. In case of split tooltips, it should return an array where the first item is the header, and subsequent items are mapped to the points. Return false to disable tooltip for a specific point on series.. A subset of HTML is supported. How to display column dataLabels ? · Issue #305 - GitHub Apr 21, 2020 ... //'dataLabels.formatter = HIFunction(jsFunction: "function() { if (this.total > 1000000) { return '$ ' + Highcharts.numberFormat(this.total ... plotOptions.series.dataLabels.format | highcharts API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Labels and string formatting | Highcharts Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat . Variables are inserted with a bracket notation, for example "The point value at {point.x} is {point.y}". Highcharts API Option: plotOptions.series.dataLabels.formatter Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Highcharts formatting data labels - Stack Overflow Highcharts formatting data labels. Ask Question Asked 7 years, 10 months ago. Modified 7 years, 10 months ago. Viewed 14k times 1 I Have edited a graph using highcharts and now i want to show some text on last data label with actual value. HERE is the jsfiddle edit ... Stacked Column: show sum with data labels as percentages See the demo at for a good starting point. but for the data labels within each column, I'd like ...
Highcharts API Option: plotOptions.column.dataLabels.formatter plotOptions.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
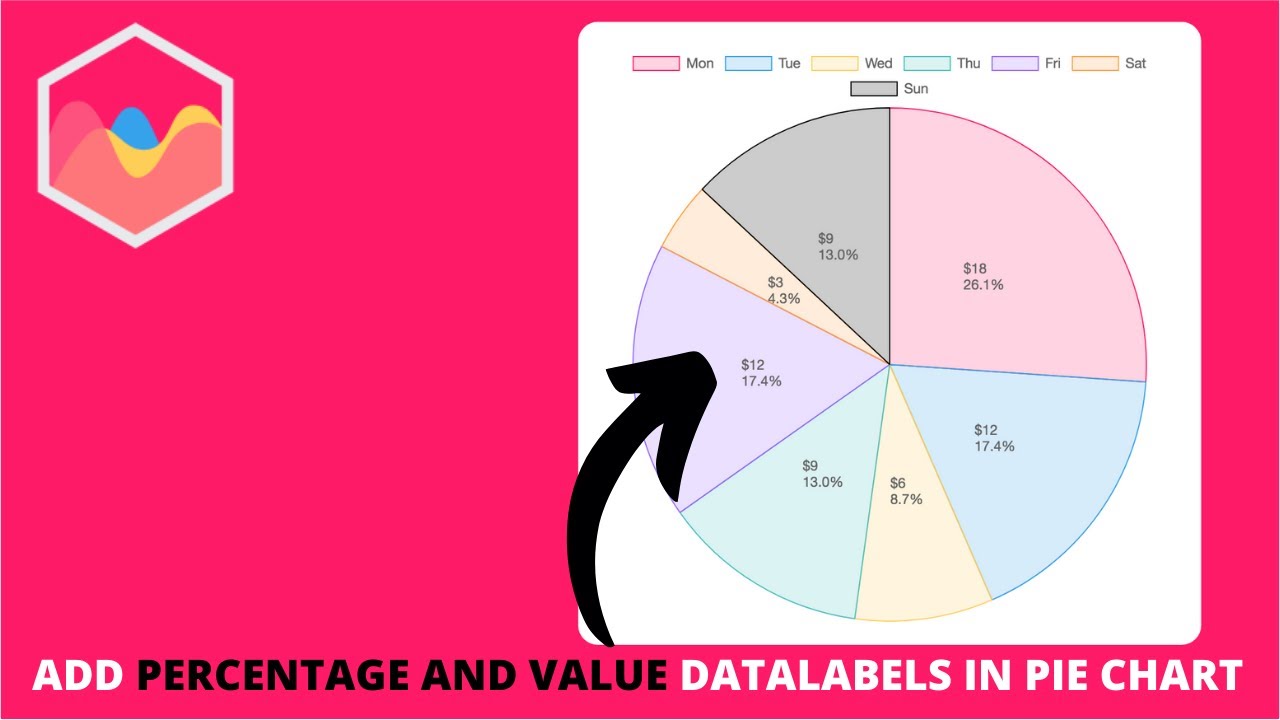
Modify number formats on charts - Questions - Skuid Community Jan 29, 2015 ... plotOptions,{ pie: { dataLabels: { enabled: true, formatter: function () { return this.point.name + ' ' + this.percentage.
DataLabelsFormatter (Moxie Apps GWT Highcharts 1.7.0 API) chart.setSeriesPlotOptions( new SeriesPlotOptions() .setDataLabels( new DataLabels() .setFormatter(new DataLabelsFormatter() { public String format( ...









































Post a Comment for "44 highcharts data labels formatter percentage"