39 contact form 7 inline labels
Custom layout for checkboxes and radio buttons | Contact Form 7 Reversing checkbox-label order By default, Contact Form 7 renders a checkbox in front of its label like the following: You can reverse this order by adding label_first option to the checkbox tag. [checkbox your-cb label_first "Option 1" "Option 2" "Option 3"] Rendering checkboxes as block instead of original inline Microsoft takes the gloves off as it battles Sony for its Activision ... 12.10.2022 · Microsoft is not pulling its punches with UK regulators. The software giant claims the UK CMA regulator has been listening too much to Sony’s arguments over its Activision Blizzard acquisition.
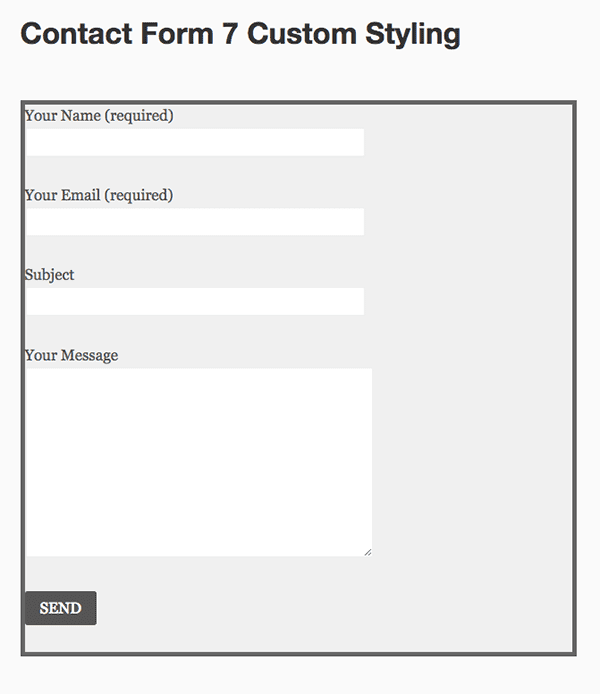
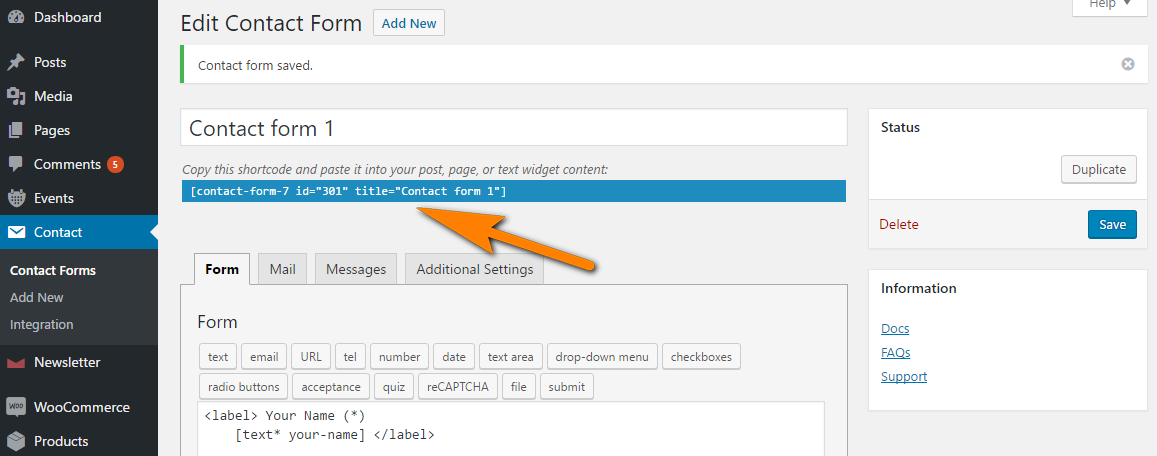
How to Style Contact Form 7 Forms in WordPress - WPBeginner Contact Form 7 generates standard-compliant code for forms. Each element in the form has a proper ID and CSS class associated with it, making it easy to customize if you know CSS. Each Contact Form 7 form uses the CSS class .wpcf7 that you can use to style your form. In this example, we will use the custom font called Lora in our input fields ...

Contact form 7 inline labels
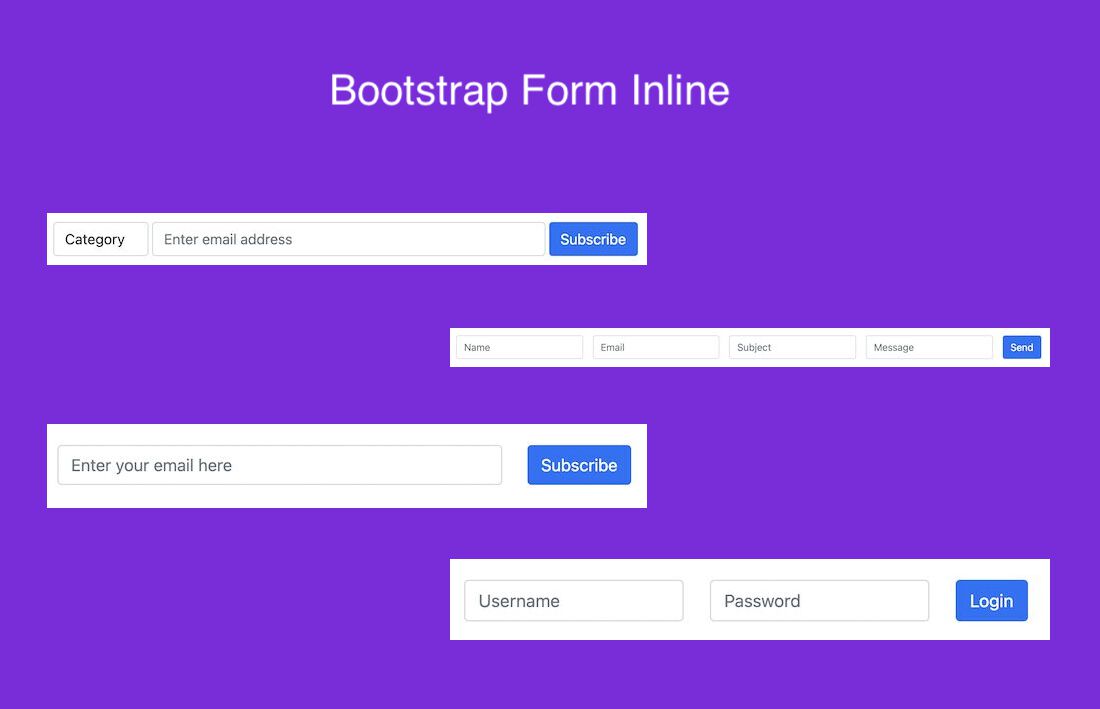
10 CSS HTML Form Designs – Sanwebe 11.08.2014 · Some forms here do not have labels, they rely on HTML5 placeholder attribute, unfortunately older browsers do not support this. So, if you are worried about it, you can use placeholder alternatives such as Placeholders.js. Form Style 1 This is the clean CSS contact form layout. It has no background and comes with bold labels, light blue button and soft box … CSS · Bootstrap Present contact information for the nearest ancestor or the entire body of work. Preserve formatting by ending all lines with ... Add .form-inline to your form (which doesn't have to be a ) for left-aligned and inline-block controls. This only applies to forms within viewports that are at least 768px wide. May require custom widths. Inputs and selects have width: 100%; … Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults.
Contact form 7 inline labels. Compose specification | Docker Documentation The long form syntax allows the configuration of additional fields that can’t be expressed in the short form. type : the mount type volume , bind , tmpfs or npipe source : the source of the mount, a path on the host for a bind mount, or the name of a volume defined in the top-level volumes key . How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes Contact Form 7 default form on TwentySeventeen Wp Theme This is the default and you don't want it. You want custom, tailored to your website's look and feel. Good news is that the CF7 form builder allows HTML markup and we'll use this to our advantage. Next, I`m going to show you 2 ways to display those fields on multiple columns. Contact form 7 - Can't seem to get my label and field in one line First of all Create 1 Div and inside that Create one Div for Label and another one for input field. and then use this css. Share Follow answered Sep 26, 2019 at 15:38 How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard.
Ninja Forms Contact Form – The Drag and Drop Form Builder for WordPress Wrapped labels for single checkbox fields should now display properly. Resolved an issue that was causing strictly numeric custom input masks with more than 12 characters to display improperly. Changes: Added custom checked and unchecked value settings to checkbox fields. The calendar in the date field is now translatable. 3.2.6 (13 December 2017) Bugs: Fixed an … Contact Form 7 Fields Side by Side - CF7 Skins Blog Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. Select a CF7 Skins Template - in this case let's start with the Registration template. 4. Next copy the shortcode generated by Contact Form 7 and paste it in the page, post or widget where you want to display your form. How To Add Custom CSS To Contact Form 7 Web Forms - Fabrizio Van Marciano What is Contact Form 7? Well, the clue is in the name. It's a very simple plugin for adding a contact form to your WordPress website. The forms are easily customizable using simple markup. Contact Form 7 is USD on over 5 million WordPress websites, so you're in good hands. The plugin also supports CAPTCHA and Akismet for spam control and filtering. Text fields | Contact Form 7 Contact Form 7 provides several types of form-tags for representing these two types of HTML elements: text field ( text and text* ); email field ( email and email* ); telephone number field ( tel and tel* ); URL field ( url and url* ); and textarea ( textarea and textarea* ).
Contact Form 7 Templates - Styling CSS code & Plugins - DigitWindow Go to Plugins > Add. Search for "contact form 7 skins". And, install and activate this plugin. Once you have done installation and activation of the plugin, Go to Contact > Add New. If you scroll down, you can see the different type of template and skins which you can apply for your contact form 7. Select the template and style of skin from ... Create a two column form using Contact form 7 - WP Snippet Contact form 7 is a very flexible form plugin for WordPress. ... Each form element should be wrapped with "p" tag along with their Labels. I added "br" tag in-between the label and the form element. b. The whole form is wrapped by a css id called #two-column c. The elements, which are going to go on the left are get wrapped with the css ... How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Create a new contact form in Contact Form 7. Give the new contact form a name, and click "Save". Save your new WordPress contact form. In the "Form" section, add the necessary HTML for your contact form. You can use the various preset buttons to generate shortcodes for popular form tags. Contact Form 7 Examples and Templates - Developer Rocket Here is another example of a contact form 7 form which allows you to choose a phone. This can be applied to anything, for example, a website deliverables form. Or maybe a car hire requirements form. Phone * Color * Name * Email * Preferred payment VISA MASTERCARD AMEX Quick delivery (1 day) Of course, this form doesn't take payments.
How to show two columns on Contact Form 7 - Developer Rocket Using the following code you can easily display 3 columns on your contact form 7. The screenshot below shows the results of adding three columns on your contact form 7. This is useful if you want to add, name, email and phone number. It makes the form more compact so it enhances the user experience slightly. The code for this is shown further down.
Microsoft is building an Xbox mobile gaming store to take on ... Oct 19, 2022 · Microsoft’s Activision Blizzard deal is key to the company’s mobile gaming efforts. Microsoft is quietly building a mobile Xbox store that will rely on Activision and King games.
Working with forms | Django documentation | Django GET and POST ¶. GET and POST are the only HTTP methods to use when dealing with forms.. Django’s login form is returned using the POST method, in which the browser bundles up the form data, encodes it for transmission, sends it to the server, and then receives back its response.. GET, by contrast, bundles the submitted data into a string, and uses this to compose a URL.
Styling Contact Form 7 Forms - CF7 Skins Blog The default Contact Form 7 form uses label elements Label Content as the basis for the form. While this is probably the simpliest way to create a form, it has a number of shortcomings, which we discuss in further articles - ( see Why we use Fieldset, Legend & Lists in CF7 Skins and Making your form easy to read by using Fieldsets ).
Contact form 7: definitive guide (2022) - SupportHost Install Contact Form 7 Create a basic contact form The Form tab: let's edit the form Text field Email Url Phone Date Text area Drop-down menu Checkboxes Option buttons Acceptance Quiz File Send Using placeholders and labels The Mail tab: customizing the sent mail Field "A" "From" field "Subject" field Message Body field "Attached files" field
Contact Form 7 | Essential Addons for Elementor Design your contact form container, fields and choose preferred form layout to style it exclusively using EA Contact Form 7. ... Your form will look more engaging for visitors by changing form container, title, description, labels, and more Your Name (required) Your Email (required) Subject. Your Message.
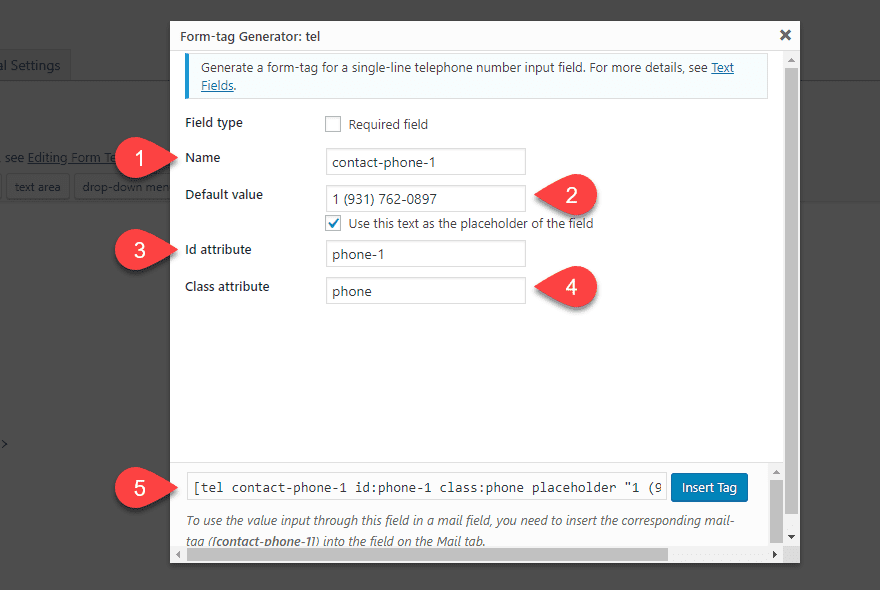
Free General Use template for Contact Form 7 - CF7 Skins Blog You can also use this template to start creating forms on your own quickly. 1. Copy the free General Use template code Firstly, you need to copy the General Use template code below: Your Details Name [text text-914] Email [email* email-665] Phone [tel tel-931]
7 The global structure of an HTML document - W3 7.5.3 Block-level and inline elements. Certain HTML elements that may appear in BODY are said to be "block-level" while others are "inline" (also known as "text level"). The distinction is founded on several notions: Content model Generally, block-level elements may contain inline elements and other block-level elements. Generally, inline ...
Contact Form 7 Inline Fields - MOOI Contact Form 7 default form on TwentySeventeen Wp Theme. This is the default and you don't want it. You want custom, tailored to your website's look and feel. Good news is that the CF7 form builder allows HTML markup and we'll use this to our advantage. Next, I`m going to show you 2 ways to display those fields on multiple columns.
Could Call of Duty doom the Activision Blizzard deal? - Protocol 14.10.2022 · Hello, and welcome to Protocol Entertainment, your guide to the business of the gaming and media industries. This Friday, we’re taking a look at Microsoft and Sony’s increasingly bitter feud over Call of Duty and whether U.K. regulators are leaning toward torpedoing the Activision Blizzard deal.
WP - Contact form 7 - Input & Btn next to each other Adding the following styles to your custom CSS will put the field and button next to eachother until screen width of 767px. .wpcf7-form p { display: inline-block; width: 470px; max-width: 95%; } .wpcf7-form p br { display: none; } If you would like them next to eachother on smaller screens, you could change the width of the frame.
Contact Form 7 use case examples / SoCanny Place your cursor at the end of the form. On the "Form" tab of the Contact Form 7 form, click on the button named "multistep". In the popup, type in the current step and total steps in your multi-step process. For example, if this is the first form in a total of 3 forms, type in "1" for Current Step and "3" in Total Steps.
McMaster-Carr McMaster-Carr is the complete source for your plant with over 700,000 products. 98% of products ordered ship from stock and deliver same or next day.
Gmail Community - Google Access to Gmail through third party apps or devices Announcement Hello Everyone, To help keep your account more secure, from May 30, 2022, Google no longer supports …
Styling contact form | Contact Form 7 First, add an id or class option to the form-tags of the fields that you want to style: [text text-123 id:very-special-field] Then add style rules using the id or class: 1 2 3 4 5 #very-special-field { color: #f00; border: 1px solid #f00; } Styling whole of contact form #
Conditional Fields for Contact Form 7 Tutorial Make sure you save the form first, and then click the Conditional fields tab. Click the add new conditional rule button and enter this information: This rule will make sure that the technical-support group will become visible, after the user select "Technical support" from the drop down list. Let's create another rule now: show [os ...
Add text, links and paragraphs in Contact Form 7 forms A Contact Form 7 (CF7) form can have much more than just some fields for taking user inputs and a submit button. You can make your form more flavored by adding just the right combination of input fields, paragraphs, links, text, labels, and buttons. In this article, we show you how to add links, paragraphs, and text labels in your Contact Form 7 forms and how they can be useful to your users.
Checkboxes, radio buttons, and menus | Contact Form 7 Contact Form 7 provides several types of form-tags for representing checkboxes, radio buttons, and drop-down menus. This article explains about the usage and semantics of these form-tags. Checkboxes and radio buttons #
Web Form Validation: Best Practices and Tutorials Jul 07, 2009 · The design of help hints should differ from the design of form labels. It is usually shown in smaller, grayed text. The advantage of help information is that it is always visible to the user even if JavaScript is turned off.
Custom styles for Contact Form 7 Checkboxes - Phil Owen Luckily, here's some CSS you can use to style checkboxes using the CF7 plugin. NB - When creating your forms checkbox field, ensure you check the option 'Wrap each item with label element'. This will add the 'use_label_element' into your tag and this is needed for the following CSS to work. /* custom checkbox styling for contact ...
MC4WP: Mailchimp for WordPress – WordPress plugin | WordPress.org Contact Form 7 integration now uses an early hook priority to ensure we run before any page redirects. Additions. Add position option for WooCommerce integration. Add {post} tag whch can be used in form mark-up to fetch properties of the current page or post. 3.1.4 – February 29, 2016. Fixes. Forms with address fields never passing validation ...
How To Customize The Style Of Contact Form 7 To Match Your Website With over a million active installs, Contact Form 7 is by far one of the most popular WordPress plugins ever. It's popularity probably has a lot to do with the truth behind its description: "Simple but flexible." Contact Form 7 allows you to create multiple contact forms using nothing but simple HTML markup (which it generates for you).
Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults.
CSS · Bootstrap Present contact information for the nearest ancestor or the entire body of work. Preserve formatting by ending all lines with ... Add .form-inline to your form (which doesn't have to be a ) for left-aligned and inline-block controls. This only applies to forms within viewports that are at least 768px wide. May require custom widths. Inputs and selects have width: 100%; …
10 CSS HTML Form Designs – Sanwebe 11.08.2014 · Some forms here do not have labels, they rely on HTML5 placeholder attribute, unfortunately older browsers do not support this. So, if you are worried about it, you can use placeholder alternatives such as Placeholders.js. Form Style 1 This is the clean CSS contact form layout. It has no background and comes with bold labels, light blue button and soft box …




































Post a Comment for "39 contact form 7 inline labels"