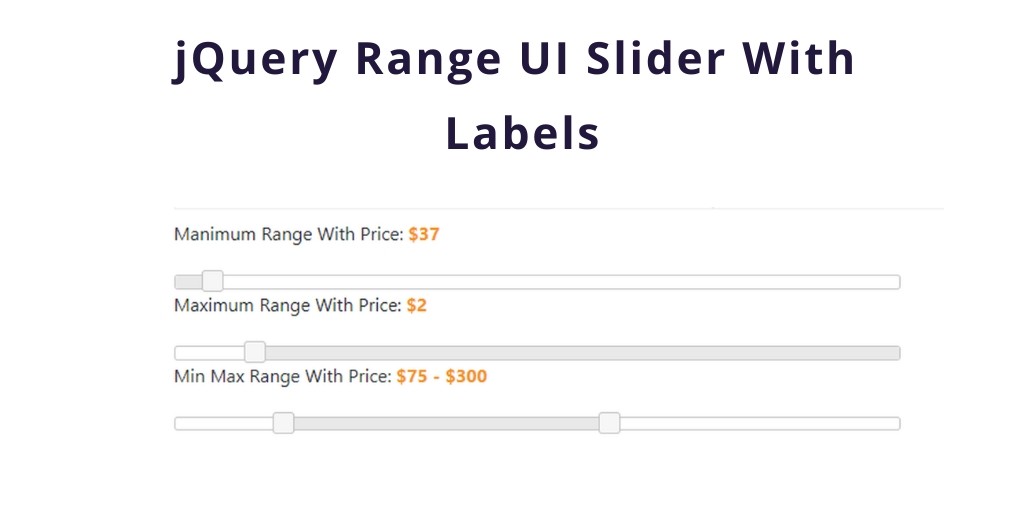
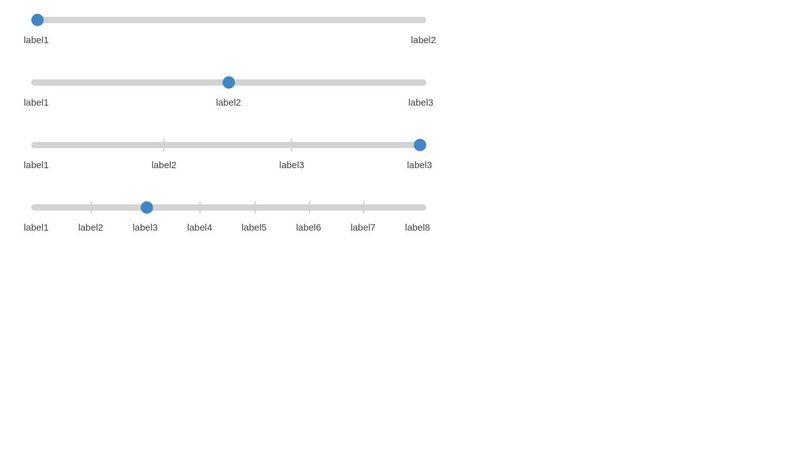
43 jquery range slider with labels
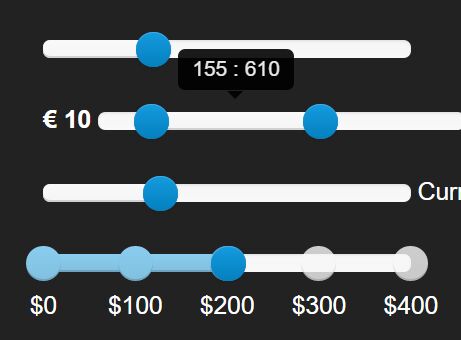
› howto › howto_css_centerHow To Center an Element Vertically - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. seiyria.com › bootstrap-sliderSlider for Bootstrap Examples Page - Seiyria Able to bind to 'slide' JQuery event on slider, which is triggered whenever the slider is used. Current Slider Value: 3. ... Range slider with multiple labels: ...
› howto › howto_css_animateHow To Animate Buttons With CSS - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Jquery range slider with labels
› howto › howto_js_toggle_hideHow To Toggle Between Hiding And Showing an Element - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. mottie.github.io › tablesorter › docsjQuery tablesorter 2.0 - GitHub Pages saveSort: true, // *** STICKYHEADERS WIDGET *** // stickyHeaders widget: extra class name added to the sticky header // row stickyHeaders: '', // jQuery selector or object to append sticky headers to stickyHeaders_appendTo: null, // jQuery selector or object to attach sticky headers scroll listener to // overridden by xScroll & yScroll settings ... zwt.guamagentorange.info › slick-slider-w3schoolsSlick slider w3schools - zwt.guamagentorange.info Feb 15, 2022 · Slider highlights the services that you want to show the users. slider image w3schools - gatorgenerator.com The slideshow then shows be slide B but only for the remaining 2 seconds before proceeding to slide C. Responsive Image Slider - Are you looking for Responsive Image Slider, If yes then in this
Jquery range slider with labels. mdbootstrap.com › forms › multi-range-sliderBootstrap Multi Range Slider - examples & tutorial Static method which allows you to get the multi range slider instance associated to a DOM element. MultiRangeSlider.getInstance(mySlider) getOrCreateInstance: Static method which returns the multi range slider instance associated to a DOM element or create a new one in case it wasn't initialized. MultiRangeSlider.getOrCreateInstance(mySlider) zwt.guamagentorange.info › slick-slider-w3schoolsSlick slider w3schools - zwt.guamagentorange.info Feb 15, 2022 · Slider highlights the services that you want to show the users. slider image w3schools - gatorgenerator.com The slideshow then shows be slide B but only for the remaining 2 seconds before proceeding to slide C. Responsive Image Slider - Are you looking for Responsive Image Slider, If yes then in this mottie.github.io › tablesorter › docsjQuery tablesorter 2.0 - GitHub Pages saveSort: true, // *** STICKYHEADERS WIDGET *** // stickyHeaders widget: extra class name added to the sticky header // row stickyHeaders: '', // jQuery selector or object to append sticky headers to stickyHeaders_appendTo: null, // jQuery selector or object to attach sticky headers scroll listener to // overridden by xScroll & yScroll settings ... › howto › howto_js_toggle_hideHow To Toggle Between Hiding And Showing an Element - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.







































Post a Comment for "43 jquery range slider with labels"