plotly.com › python › referencePie traces in Python - Plotly Code: fig.update_traces(labels=, selector=dict(type='pie')) Type: list, numpy array, or Pandas series of numbers, strings, or datetimes. Sets the sector labels. If `labels` entries are duplicated, we sum associated `values` or simply count occurrences if `values` is not provided. plotly.com › python › figurewidgetPlotly figurewidget overview in Python Add traces or update the layout and then watch the output above update in real time.
› pieCreate a Pie Chart, Free . Customize, download and easily ... Create a customized Pie Chart for free. Enter any data, customize the chart's colors, fonts and other details, then download it or easily share it with a shortened url | Meta-Chart.com !

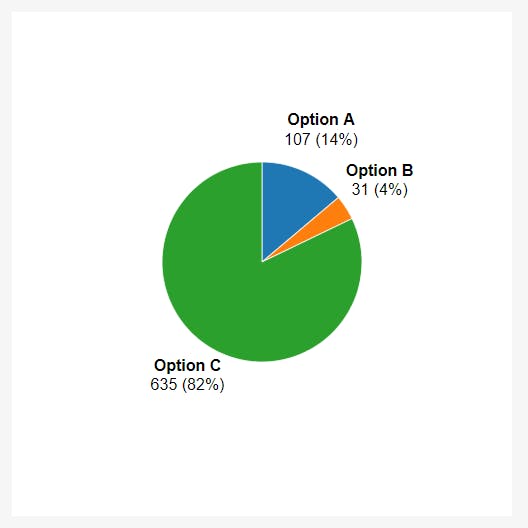
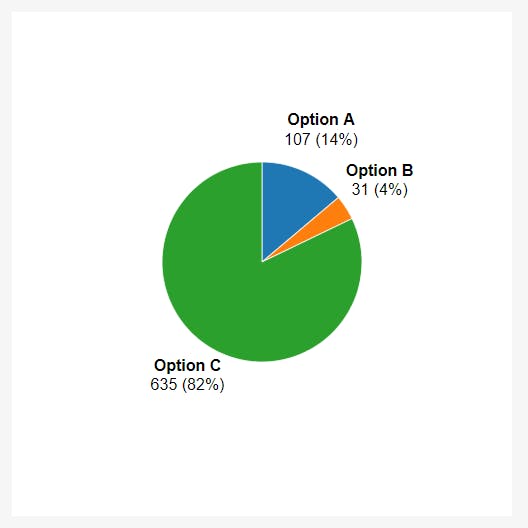
D3 pie chart labels outside

Profitable and Sustainable Power Generation

Donut chart with labels our side with polylines d3 v4 - bl ...

javascript - d3js Redistributing labels around a pie chart ...

javascript - d3.js spreading labels for pie charts - Stack ...

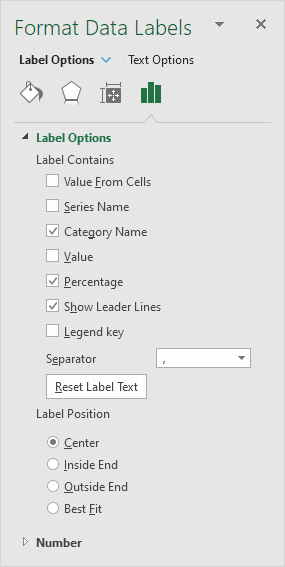
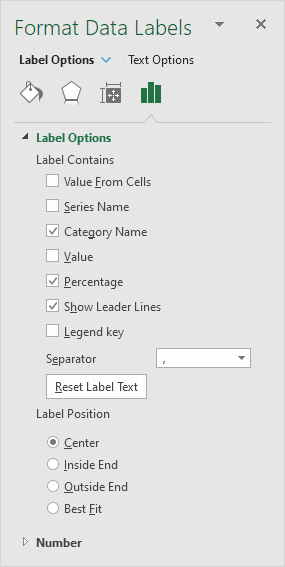
Display Customized Data Labels on Charts & Graphs

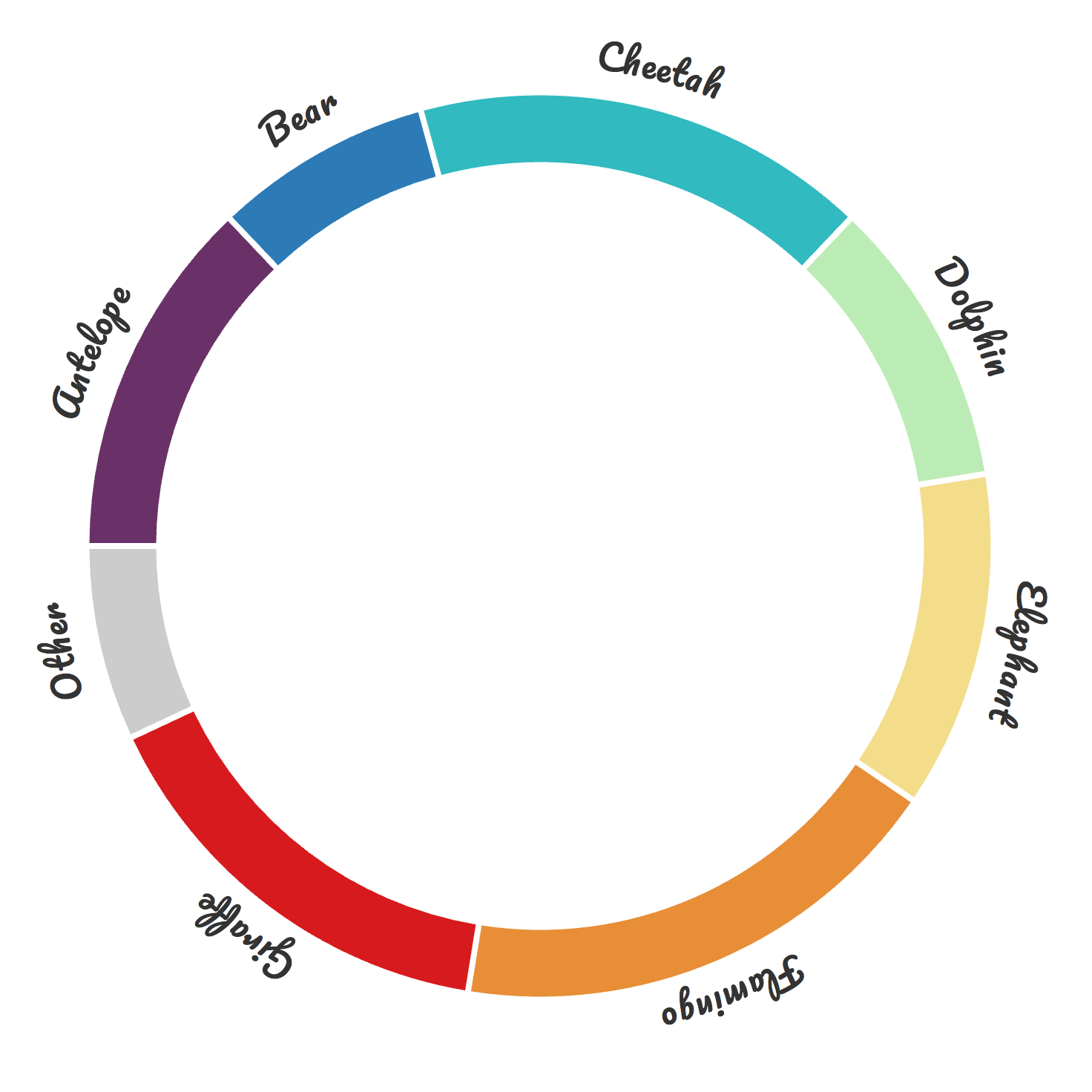
Placing text on arcs with d3.js | Visual Cinnamon

javascript - How to move labels to outside pie chart in D3 ...

Placing text on arcs with d3.js | Visual Cinnamon

javascript - d3js Redistributing labels around a pie chart ...

javascript - D3 Labels in pie chart being cut off - Stack ...

about function d3.svg.arc.centroid · Issue #1124 · d3/d3 · GitHub

GitHub - d3/d3-shape: Graphical primitives for visualization ...

Solved: A few questions about formatting Pie / Donut Chart ...

In nvd3.js is there any direct option for displaying ...

Overlapping Labels on a Pie Chart | Better Dashboards

Learn to create Pie & Doughnut Charts for Web & Mobile

Pie Chart | the D3 Graph Gallery

Overlapping Labels on a Pie Chart | Better Dashboards

Data visualization in Angular using D3.js - LogRocket Blog

Pie Chart, Donut / D3 / Observable

SVG/JavaScript pie chart with outside labels constrained by ...

Creating simple AWS Cost and Usage charts with D3 JavaScript ...

Dealing with PieChart labels that don't fit – amCharts 4 ...

Label outside arc (Pie chart) d3.js

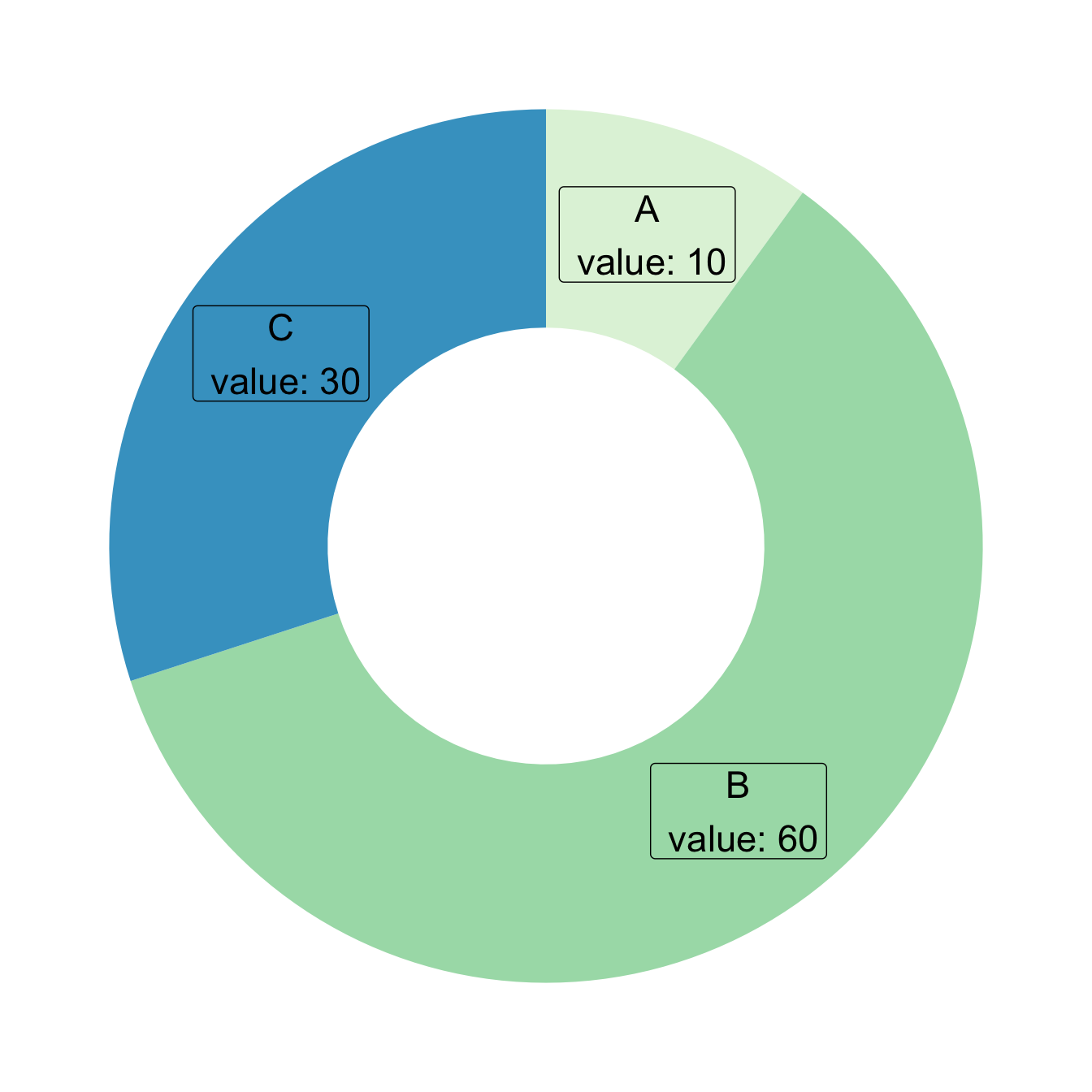
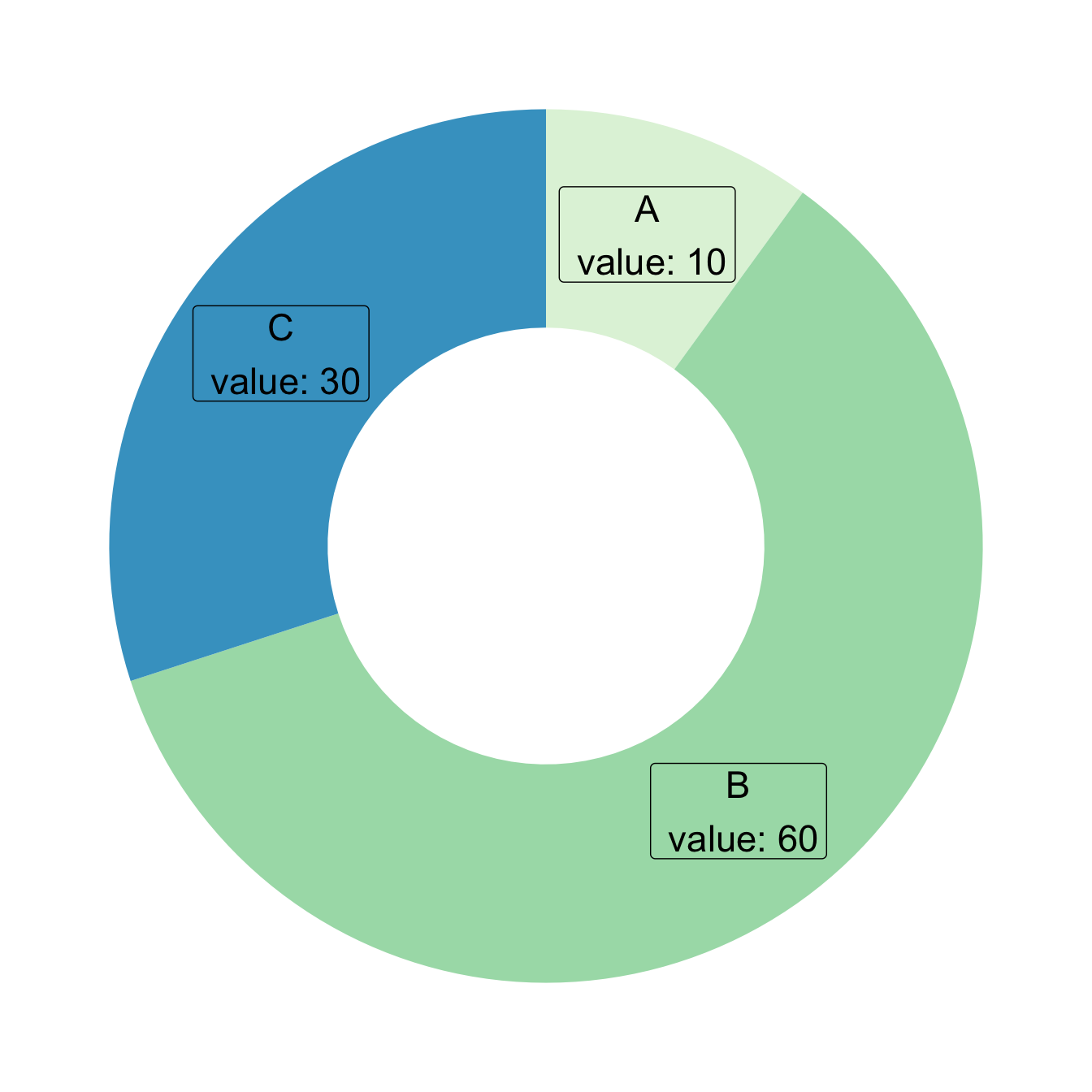
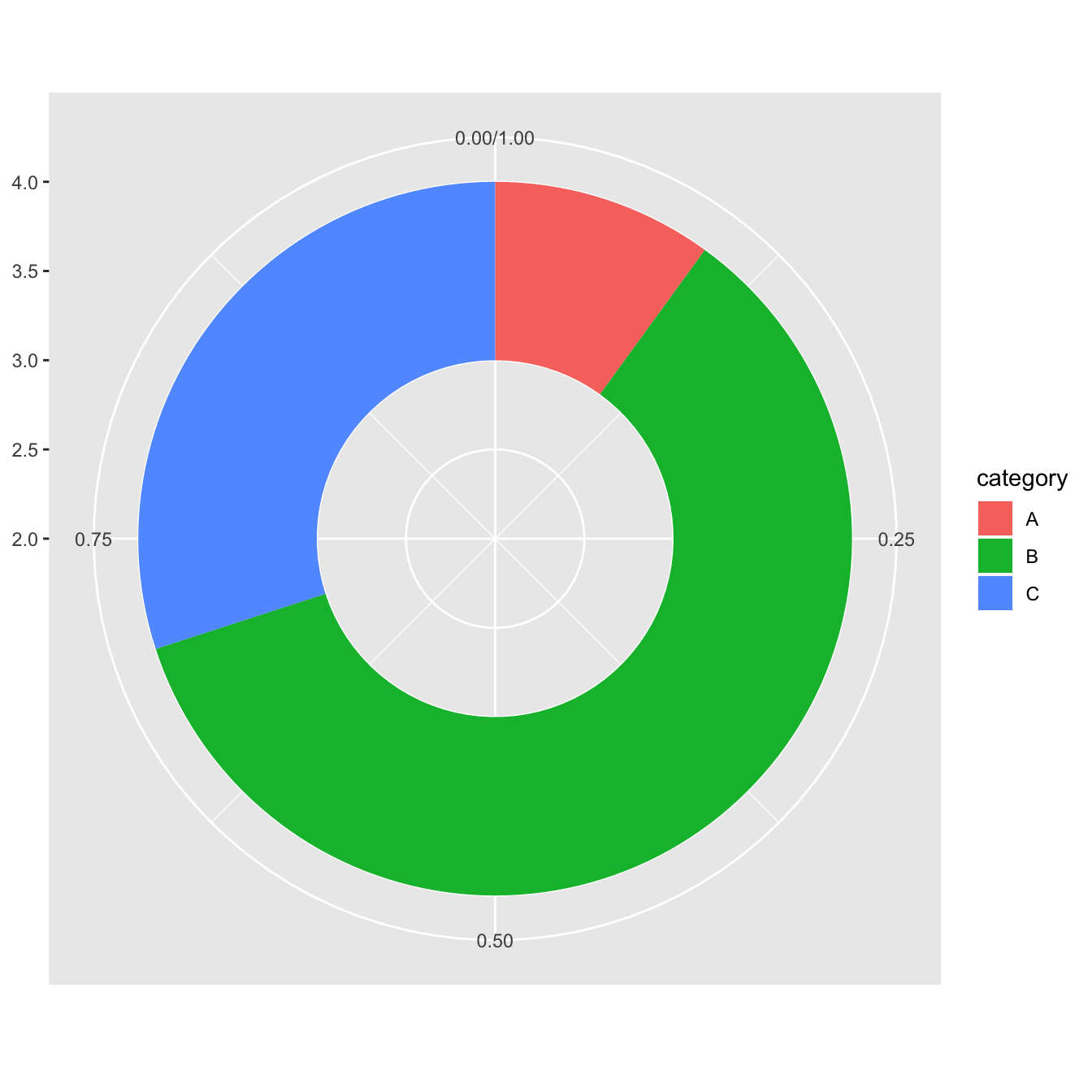
Donut chart with ggplot2 – the R Graph Gallery

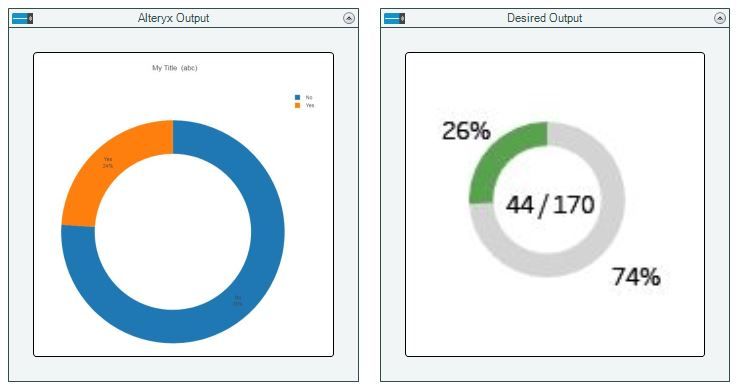
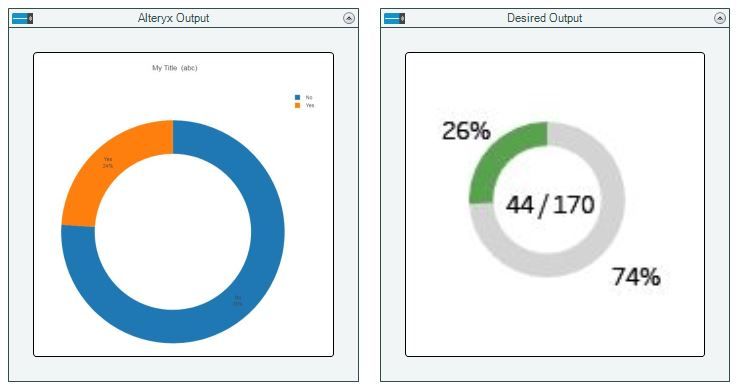
Show percentage in Pie Chart Widget | Mendix Forum

Pie Chart | ZingChart

Chapter 5. Layouts - D3.js in Action

Donut chart with ggplot2 – the R Graph Gallery

Self-contained D3 Pie Chart Function

javascript - d3.js pie chart with angled/horizontal labels ...

Pie Chart | the D3 Graph Gallery

Learn to create Pie & Doughnut Charts for Web & Mobile

Create a Pie Chart in Excel (In Easy Steps)

How to Create Doughnut Chart with Labels Outside with Connecting Line in Chart js

javascript - d3.js pie chart with angled/horizontal labels ...

C3 pie chart label position · Issue #1982 · c3js/c3 · GitHub

Solved: How to show all detailed data labels of pie chart ...

javascript - D3js: Horizontal lines in pie chart work, but ...

Pie charts in JavaScript

Self-contained D3 Pie Chart Function

D3 - Donut chart with labels and connectors (Data: random ...








































Post a Comment for "42 d3 pie chart labels outside"