39 labels or instructions wcag
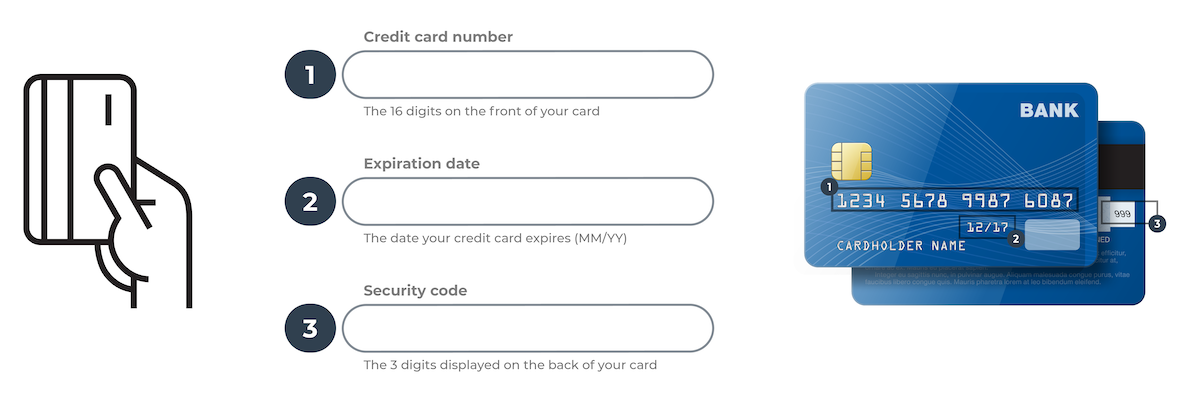
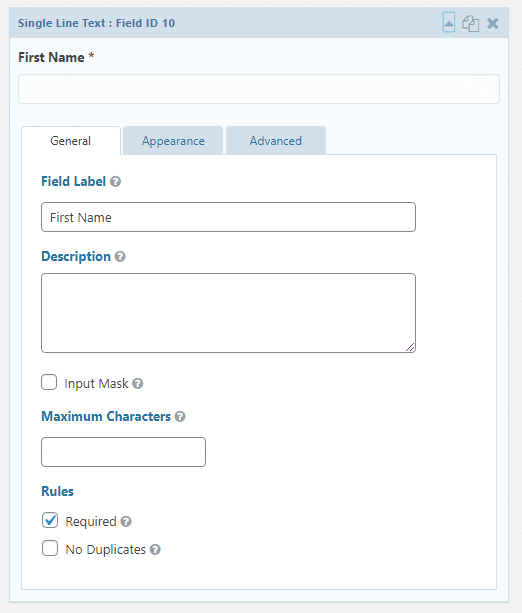
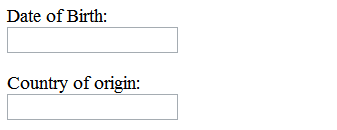
Success Criterion 3.3.2 (Level A) - Pearson Accessibility Assessment ... Input control and form field labels should be clear and concise. One or two words should be sufficient in most cases. If both required and optional fields are present, label them accordingly. Fields that require entries to be formatted, such as dates, should include an example of the required format. Instructions should be clear and concise and ... Labels or Instructions (Level A - 3.3.2 ) | WCAG 2.2 | Wuhcag 'Labels or Instructions' Tips Keep your labels simple - too much explanation can be counter-productive. Things like 'First name', 'Email' and 'Your message' are fine. The same goes for instructions, 'Required fields are in red and have a * symbol' works great. So does 'Fill in this form and click 'Submit' to get in touch'.
WCAG Quick Tips for Developers | WCAG (Reference: WCAG success criteria 3.3.2 Labels or Instructions) 5. Write code that adapts to users' needs If a user employs zoom/magnification technology, all text on your website should be able to be resized up to 200% without any loss of content or functionality. You don't want to have webpage content clipped because the user resized the text.

Labels or instructions wcag
Is placeholder text a sufficient accessible label for form fields Definition of Label in WCAG label text or other component with a text alternative that is presented to a user to identify a component within Web content Note 1: A label is presented to all users whereas the name may be hidden and only exposed by assistive technology. In many (but not all) cases the name and the label are the same. Labeling the point: Scenarios of label misuse in WCAG - TPGi Relevant WCAG Success Criteria Most label-related success criteria fall under these criteria: 1.3.1 Info and Relationships: Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. (Level A) 2.4.6 Headings and Labels: Headings and labels describe topic or purpose. WebAIM: WebAIM's WCAG 2 Checklist 2.5.3 Label in Name (WCAG 2.1 Level A) If an interface component (link, button, etc.) presents text (or images of text), the accessible name (label, alternative text, aria-label, etc.) for that component must include the visible text. ... Sufficient labels, cues, and instructions for required interactive elements are provided via instructions ...
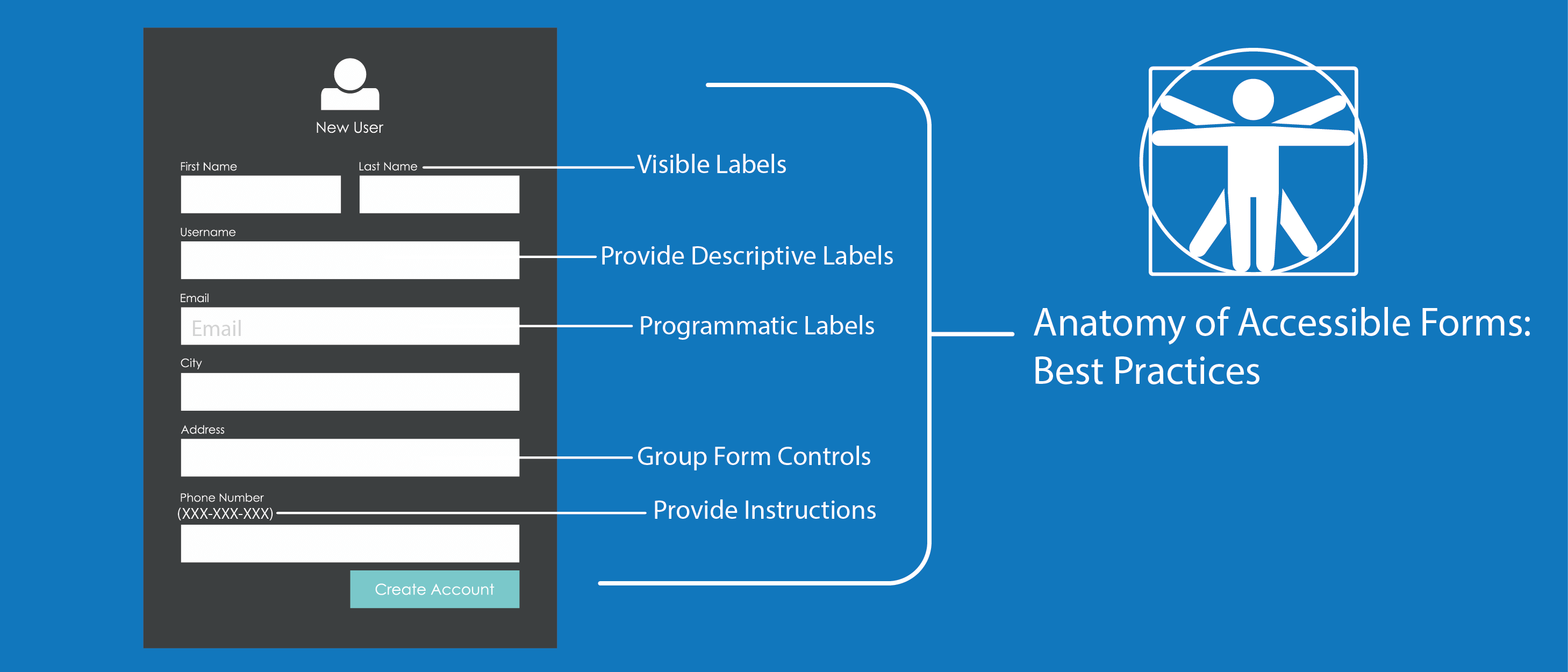
Labels or instructions wcag. Examples not correct for 3.3.2: Labels or Instructions #1794 - GitHub Parentheses surround the area code field, and a dash separates the exchange and number fields. While the punctuation provides visual clues to those familiar with the U.S. telephone number format, the punctuation is not sufficient to label the fields. The single "Phone number" label also cannot label all three fields. WebAIM: Creating Accessible Forms - General Form Accessibility Apr 16, 2020 · Associate Form Labels with Controls; Page 2: Accessible Form Controls; Page 3: Advanced Form Labeling; Ensure Forms are Logical and Easy to Use. Accessible forms are easy to understand, complete, and submit. Instructions, cues, required form fields, and field formatting requirements must be clearly identified to users. WCAG 3.3.2 Labels and Instructions | Accessible.org What to do: Assign a visible label for every form field or area of user engagement/control (e.g. where you can select an input from a list of options) Inside the code, make sure labels are associated with the appropriate form fields. Do not overdo instructions, one word or a few can suffice. Provide examples of expected input formats or ... Storyline 360 Version History - Articulate Support Sep 20, 2022 · New: Help learners navigate 360° images by providing instructions on where to find hotspots in guided-tour interactions. Learn more about hotspot hints. Enhanced: When you enable text autofit improvements, you can choose how Storyline 360 handles text that doesn't fit in fixed-size objects—let it overflow or add a scroll bar.
Is a date input mask required by 3.3.2 Labels or Instructions? #1273 The user can access the required format through the picker. So they do not also need it on the input field itself. you could argue for the same . it is reasonable for users to know the short form and long form that is standard in their countries. If it accepts both, there is no requirement. Provide accessible labels and instructions | Digital Accessibility For a control that is a group of options, such as a drop-down menu or list of radio buttons or checkboxes, the group should have a label that describes the relationship of the options. Each label should have a short description that indicates the value associated with each option. Make sure the label remains visible when the control has focus. WebAIM: CSS in Action - Invisible Content Just for Screen ... Sep 25, 2020 · There are occasional instances where content should be made available to screen reader users but hidden from sighted users. In the vast majority cases, content that is available visually should be available to screen reader users, and vice versa. Verbose cues or instructions that are only read by screen reader users usually do more harm than good. 3.3.2 Labels or Instructions - Morey Creative Labels or instructions are provided when content requires user input. View Official WCAG 2.1 Compliance Techniques Understanding 3.3.2 Labels or Instructions Criteria 3.3.2 states that if there is a situation where user's input is required—like a form—there is a clear label or instruction requiring an explanation of the information required.
Understanding Success Criterion 3.3.2: Labels or Instructions - W3 Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. Intent Benefits Examples Techniques Part of Guideline: Input Assistance Previous SC: Error Identification Next SC: Error Suggestion Help improve this page Decoding Label and Name for Accessibility - WebAIM Relying on placeholder to visually indicate what a field is for may also cause the form control to fail other WCAG requirements (e.g., 3.3.2 Labels or Instructions). ARIA Labels Always Win As if the difference between label and name weren't difficult enough, the introduction of aria-label and aria-labelledby makes it even more confusing. 3.3.2 Labels or Instructions | WCAG Every element that allows for user input should have clear, concise, descriptive labels and, where applicable, instructions. A label could be "First Name." An instruction could be "All fields marked with an * are required." It's very important not to make labels or instructions too long or complex. This slows down the process of inputting data. Axe Rules | Deque University | Deque Systems 3.3.2: SHOULD: Labels or Instructions; WCAG Success Criteria [WCAG 2.0 (A)] 3.3.2: SHOULD: Labels or Instructions; Section 508 Guidelines. ... Labels or Instructions; F68: Failure of Success Criterion 4.1.2 due to a user interface control not having a programmatically determined name;
Missing Input Labels: How to Fix a Common Accessibility Issue WCAG 2.1 Success Criterion 3.3.2, "Labels or Instructions," requires websites to provide labels or instructions when content requires user input. Under WCAG SC 1.3.1, "Info and Relationships," labels must also have correct markup to identify them programmatically.
WCAG 2.1 - SC 3.3.2 Labels or Instructions - boia.org WCAG 2.1 - SC 3.3.2 Labels or Instructions Labels and/or instructions are necessary when the content requires user input. The instructions need to be clear and simple, and should not contain information unnecessary to complete the task at hand. Simple instructions, connected to form controls can assist users with disabilities.
Form Input, Labels, and Instructions - Deque University WCAG 3.3.2: Label in Name: For user interface components with labels that include text or images of text, the name MUST contain the text that is presented visually. Required WCAG 2.5.3 (WCAG 2.1) Matching Programmatic Label and Visual Label: The programmatic label MUST include the same text presented in the visual label, to facilitate voice ...
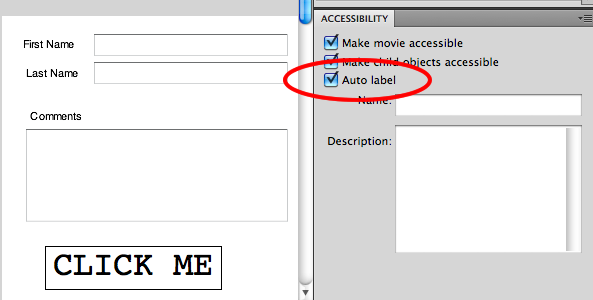
Create and verify PDF accessibility, Acrobat Pro - Adobe Inc. Sep 30, 2022 · Make PDFs accessible: A predefined action automates many tasks, checks accessibility, and provides instructions for items that require manual fixes. Quickly find and fix problem areas. Check accessibility: The Full Check/Accessibility Check tool verifies whether the document conforms to accessibility standards, such as PDF/UA and WCAG 2.0.
Labels or Instructions | Pearson Higher Education Labels: Input control and form field labels should be clear and concise. One or two words should be sufficient in most cases. If both required and optional form fields are present, label them accordingly. Instructions: Form fields that require entries to be formatted, such as dates, should include an example of the required format.
Form Instructions | Web Accessibility Initiative (WAI) | W3C In addition to overall instructions, it is also important to provide relevant instructions within the labels of the form controls. For example, to indicate required input fields and data formats in the text of the labels. Providing instructions within labels. For simple use cases, providing instructions within labels may be sufficient.
Success Criterion 3.3.2 Level A | Accessible Assessments | Pearson Labels Input control and form field labels should be clear and concise. One or two words should be sufficient in most cases. If both required and optional fields are present, label them accordingly. Instructions Fields that require entries to be formatted, such as dates, should include an example of the required format.
What controls are in-scope of WCAG 3.3.2 Labels or Instructions? Based on what I understand success criterion 3.3.2 requires the visible label of an input to be clear and precise on what is the expected input, especially if the correct input requires special formatting.. What I am confused about is the start of the description in Understanding Success Criterion 3.3.2, which states that: "... content authors [should] present instructions or labels that ...
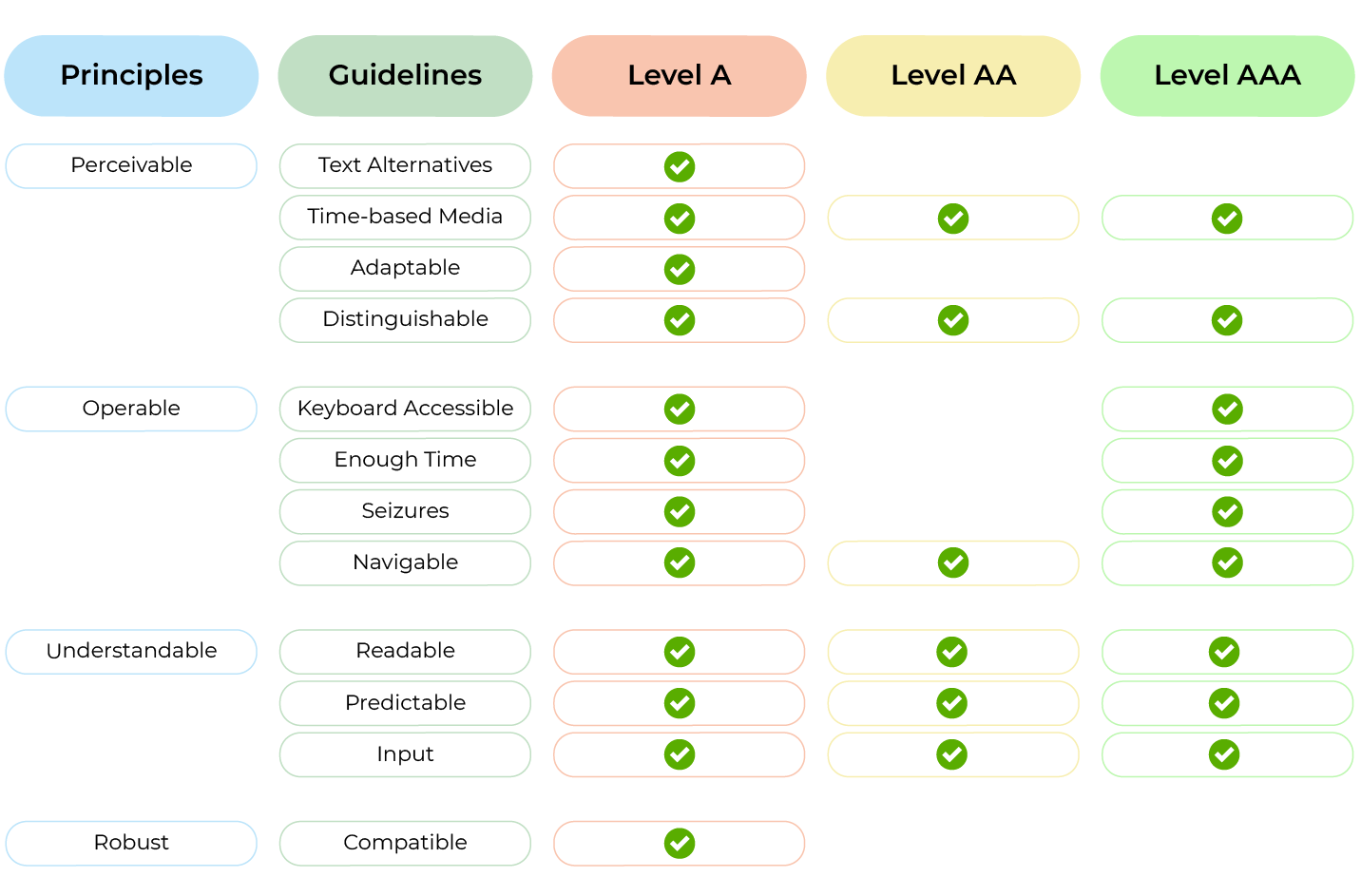
WCAG Checklist • a free and simple guide to WCAG 2.1 Compliance WCAG Principle 1: Perceivable WCAG Principle 2: Operable WCAG Principle 3: Understandable WCAG Principle 4: Robust Raghavendra Satish Peri Raghavendra Satish Peri is a digital Transformation specialist working with small & large enterprises in the areas of digital accessibility & digital marketing.
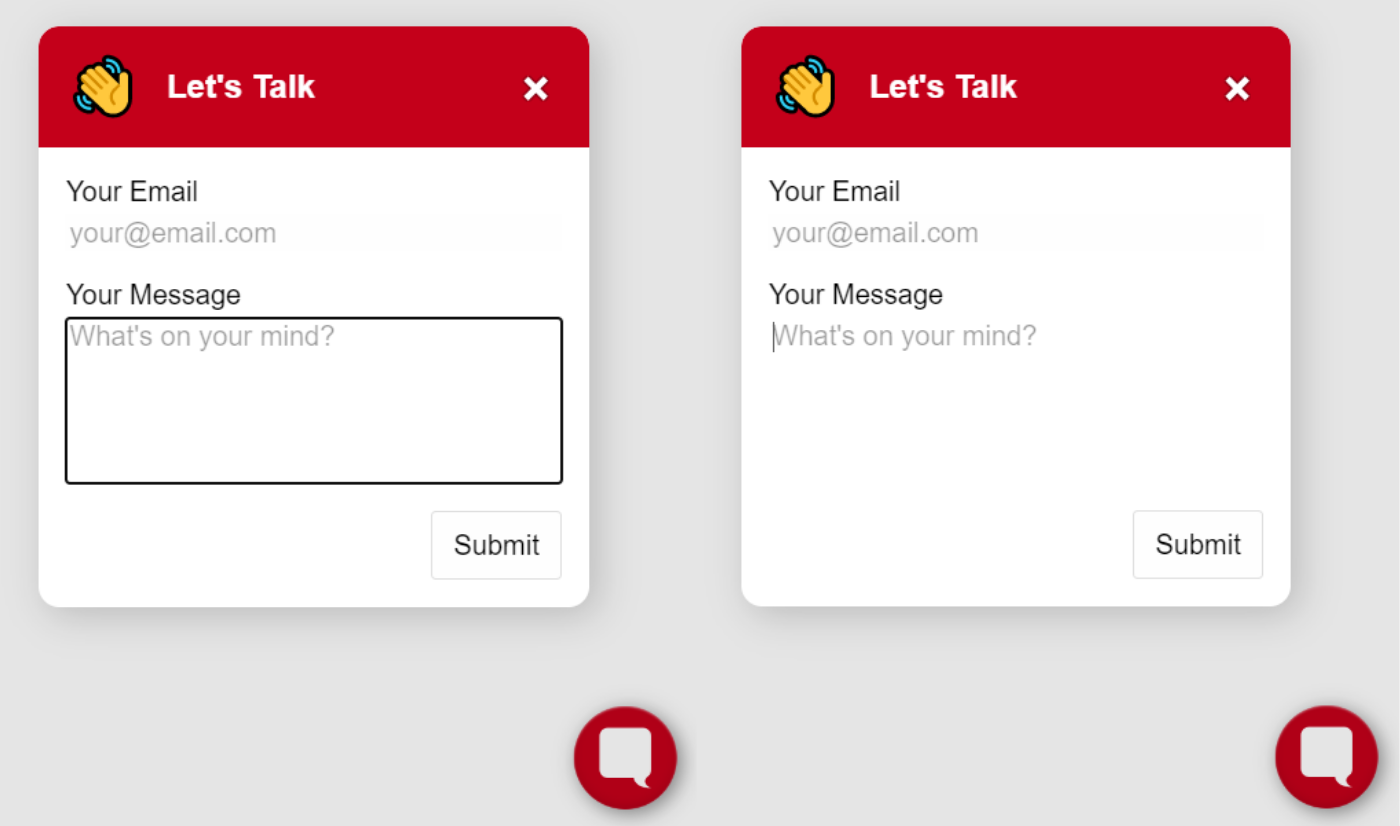
Does using a placeholder as a label comply with WCAG 2? This Success Criterion does not require that labels or instructions be correctly marked up, identified, or associated with their respective controls. ... Nowhere in WCAG does it explicitly state that a placeholder cannot be used as a label. WCAG also states that a title can be used to label an input and that is worse than a placeholder.
3.3.2 - Labels or instructions - Calgary Ensure that the labels are clear so that they users understand what data they need to input. In some cases, that requires clear instructions specifying a data format - some examples are: Specific date format i.e. Date: (mm/dd/yyyy) Specific postal code format i.e. Postal code: (T2R 1S6) Specific phone number format i.e. Phone number: (403) 555-1234
Accessibility | Vue.js Web Content Accessibility Guidelines (WCAG) # WCAG 2.1 extends on WCAG 2.0 and allows implementation of new technologies by addressing changes to the web. The W3C encourages use of the most current version of WCAG when developing or updating Web accessibility policies. WCAG 2.1 Four Main Guiding Principles (abbreviated as POUR): # Perceivable
Understanding SC 3.3.2 Labels or Instructions • DigitalA11Y Related WCAG Articles Useful A11Y Resources on Labels or Instructions References Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. The intention of this success criterion is to provide labels or instructions to form fields and controls which require user input.
Understanding Success Criterion 3.3.2: Labels or Instructions Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. Intent. The intent of this Success Criterion is to have content authors present instructions or labels that identify the controls in a form so that users know what input data is expected.
WCAG - 3.3.2 Labels or Instructions (Level A) | HolisticA11Y 3.3.2 Labels or Instructions: Labels or instructions are provided when content requires user input. (Level A) Requirements Labels All labels in a form clearly and precisely describe the data required from users; Radio buttons and checkboxes are correctly grouped and associated with a group label. Required fields
2.4.6 Headings and Labels - Morey Creative 2.4.6 Headings and Labels. Principle: Operable. User interface components and navigation must be operable. Guideline: Navigable. Provide ways to help users navigate, find content, and determine where they are. Headings and labels describe topic or purpose. View Official WCAG 2.1 Compliance Techniques.
WebAIM: WebAIM's WCAG 2 Checklist 2.5.3 Label in Name (WCAG 2.1 Level A) If an interface component (link, button, etc.) presents text (or images of text), the accessible name (label, alternative text, aria-label, etc.) for that component must include the visible text. ... Sufficient labels, cues, and instructions for required interactive elements are provided via instructions ...
Labeling the point: Scenarios of label misuse in WCAG - TPGi Relevant WCAG Success Criteria Most label-related success criteria fall under these criteria: 1.3.1 Info and Relationships: Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. (Level A) 2.4.6 Headings and Labels: Headings and labels describe topic or purpose.
Is placeholder text a sufficient accessible label for form fields Definition of Label in WCAG label text or other component with a text alternative that is presented to a user to identify a component within Web content Note 1: A label is presented to all users whereas the name may be hidden and only exposed by assistive technology. In many (but not all) cases the name and the label are the same.


































Post a Comment for "39 labels or instructions wcag"