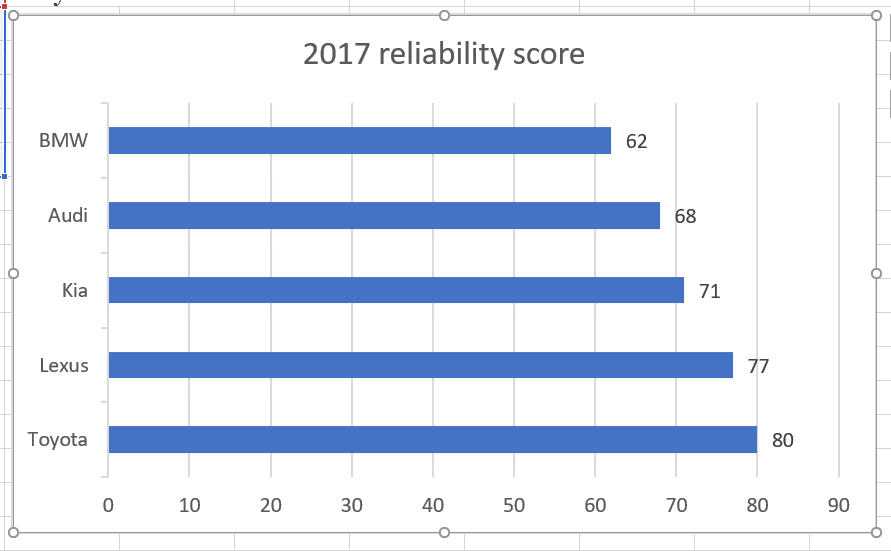
45 bar chart data labels outside end
Cartesian Axes | Chart.js This is so chart.js knows what kind of axis (horizontal or vertical) it is. To position the axis with respect to a data value, set the position option to an object such as: { x: -20 } Copied! This will position the axis at a value of -20 on the axis with ID "x". For cartesian axes, only 1 axis may be specified. Tableau Essentials: Formatting Tips - Labels - InterWorks The first thing we'll do is format our labels. Click on the Label button on the Marks card. This will bring up the Label option menu: The first checkbox is the same as the toolbar button, Show Mark Labels. The next section, Label Appearance, controls the basic appearance and formatting options of the label.
Take Control of Your Chart Labels in Tableau - InterWorks Step 1: First, we need to locate the date that has the minimum value on the chart. For this, we need to create the following calculated field: IF SUM ( [Revenue]) = WINDOW_MIN (SUM ( [Revenue])) THEN ATTR ( [Date]) END. This calculation identifies at what date (s) in the chart we have the min value.

Bar chart data labels outside end
A Quick Tip to Improve Line Chart Labels in Tableau - InterWorks Here's How. TL;DR: Create a dual axis with a white circle mark and a center-justified label. Create a dual axis by dropping the same measure to Row again. Right-click the Measure pill and Dual Axis. Don't forget to Synchronize axes. Label the mark and center justify the label both horizontally and vertically. Change new mark to Circle type ... Top Record Labels of 2021 Ranked By Revenue and Market Share - Billboard Republic finished 2021 at No. 1 on the year-end Top Labels chart for the fifth time ... label revenue is based on U.S. data using the unit-count option — CD and vinyl scans as reported from ... › pulse › how-add-total-stackedHow to add a total to a stacked column or bar chart in ... Sep 07, 2017 · Changing one data series to a line graph doesn’t work for stacked bars, so a different method must be used to add totals to the end of the bars as this example shows. This method is a little ...
Bar chart data labels outside end. Bar Chart Props The stackData passed to the BarChart component is an array of objects. Each object contains a mandatory key named stacks. The value corresponding to the stacks key is an array of objects, each object representing a section of the stack. Stack Array description A single stack item can be depicted as- Stack item description Chart Settings - Sierra Chart A common setting would be 1-3. For X and O style chart bars, set the Graph Draw Type setting on the Chart >> Chart Settings >> Main Settings tab, to Point and Figure XO. The colors for X and O bars are controlled with the Bar High-Low Down and Bar High-Low Up color settings in the Graphics Settings window. linkedin-skill-assessments-quizzes/microsoft-power-bi-quiz.md ... - GitHub Q7. You need to add a required color to a bar chart. How can you add an exact color value to an existing bar chart? Click the color in the visual (e.g., the bars) and right-click to select the color. You cannot select custom colors in a bar chart or related visual. Select the value closest to this color from the color formatting options. Sensitivity labels from Microsoft Purview Information Protection in ... Export fails if a label can't be applied when data is exported to a file. To check if export failed because the label couldn't be applied, click the report or dashboard name at the center of the title bar and see whether it says "Sensitivity label can't be loaded" in the info dropdown that opens.
playfairdata.com › 3-ways-to-make-beautiful-bar3 Ways to Make Beautiful Bar Charts in Tableau - Playfair Data When it comes to data visualization, bar charts are still king. With all due respect to my other favorite fundamental chart types such as line graphs and scatter plots, nothing has the flexibility, ease of use, and ease of understanding, as the classic bar chart. Used to compare values of categorical data, bar charts work well because they take advantage of a basic preattentive attribute ... spreadsheeto.com › bar-chartHow to Make a Bar Graph in Excel (Clustered & Stacked Charts) Of the many charts and graphs in Excel, the bar chart is one that you should be using often. But why? Here are three things that make bar charts a go-to chart type: 1. They’re easy to make. When your data is straightforward, designing and customizing a bar chart is as simple as clicking a few buttons. Scatter, bubble, and dot plot charts in Power BI - Power BI To set the number of data points to show in your bubble chart, in the Format section of the Visualizations pane, expand General, and adjust the Data Volume. You can set the max data volume to any number up to 10,000. As you get into the higher numbers, we suggest testing first to ensure good performance. Note Data Labels in JavaScript Chart control - Syncfusion Note: The position Outer is applicable for column and bar type series. DataLabel Template. Label content can be formatted by using the template option. Inside the template, you can add the placeholder text ${point.x} and ${point.y} to display corresponding data points x & y value. Using template property, you can set data label template in chart.
Questions from Tableau Training: Can I Move Mark Labels? Option 1: Label Button Alignment In the below example, a bar chart is labeled at the rightmost edge of each bar. Navigating to the Label button reveals that Tableau has defaulted the alignment to automatic. However, by clicking the drop-down menu, we have the option to choose our mark alignment. Hiding Data in Tableau with Table Calculations and Level ... - InterWorks These are extract, data source and context filters. Extract and data source filters cannot be controlled by the end user, but context filters can be. Given this, let's drag the Category and Order Date fields onto the Filters shelf. Set the Order Date filter to Discrete Years. Finally, add them both to Context and show the filters. Manage sensitivity labels in Office apps - Microsoft Purview ... If both of these conditions are met but you need to turn off the built-in labels in Windows Office apps, use the following Group Policy setting: Navigate to User Configuration/Administrative Templates/Microsoft Office 2016/Security Settings. Set Use the Sensitivity feature in Office to apply and view sensitivity labels to 0. Histogram - Examples, Types, and How to Make Histograms A histogram [1] is used to summarize discrete or continuous data. In other words, it provides a visual interpretation of numerical data by showing the number of data points that fall within a specified range of values (called "bins"). It is similar to a vertical bar graph.
canvasjs.com › docs › chartsHTML5 & JS Bar Charts | CanvasJS A bar chart is a chart with rectangular bars with lengths proportional to the values that they represent. A bar Chart is useful for comparing dataPoints in one or more dataSeries. In Bar Chart axisX is Vertical and axisY is Horizontal. Cannot be combined with: Any chart type except Bar and Stacked Bar charts. Bar Chart Specific Properties
Tooltip | Chart.js #Position Modes. Possible modes are: 'average' 'nearest' 'average' mode will place the tooltip at the average position of the items displayed in the tooltip.'nearest' will place the tooltip at the position of the element closest to the event position. You can also define custom position modes. # Tooltip Alignment The xAlign and yAlign options define the position of the tooltip caret.
Sierra Chart Open a chart if one is not already open. Refer to Open Chart.; Select Chart >> Chart Settings.Make sure the Tick Size is set correctly. The Tick Size is the minimum increment that a symbol trades in. If the Tick Size is too small, then it will take a long time to load chart data from the symbol data file and will increase CPU usage. If the Tick Size is too large, then this study will not be ...
Axis Labels in Angular Chart component - Syncfusion Maximum Labels MaximumLabels property is set, then the labels will be rendered based on the count in the property per 100 pixel. If you have set range (minimum, maximum, interval) and maximumLabels, then the priority goes to range only. If you haven't set the range, then we have considered priority to maximumLabels property. Source Preview
grafana.com › latest › visualizationsBar chart | Grafana documentation Auto - Grafana decides the bar orientation based on what the panel dimensions. Horizontal - Will make the X axis the category axis. Vertical - Will make the Y axis the category axis. Rotate bar labels. When the graph is in vertical orientation you can use this setting to rotate the labels under the bars. Useful if the labels are long and overlap.
Chart Menu - Knowledge Base for DX 7 - Joget | COMMUNITY Display Labels Outside the Pie Chart Hide Gridlines from Chart Plot Interactive Chart Download Demo Apps Introduction Chart menu allows you to select a form binder or define your own SQL query to display the chart data for the most common graph types. You can also include charts in your userview Dashboard Menu. Chart Menu Properties
stackoverflow.com › questions › 40575067python - matplotlib bar chart: space out bars - Stack Overflow Nov 13, 2016 · This answer changes the space between bars and it also rotate the labels on the x-axis. It also lets you change the figure size. fig, ax = plt.subplots(figsize=(20,20)) # The first parameter would be the x value, # by editing the delta between the x-values # you change the space between bars plt.bar([i*2 for i in range(100)], y_values) # The first parameter is the same as above, # but the ...
Matplotlib Bar Chart: Create a pie chart using the data ... - w3resource Matplotlib Pie Chart: Exercise-4 with Solution. Write a Python programming to create a pie chart of gold medal achievements of five most successful countries in 2016 Summer Olympics. Read the data from a csv file. Sample data: medal.csv country,gold_medal United States,46 Great Britain,27 China,26 Russia,19 Germany,17. Sample Solution: Python Code:
Chart Scale and Scale Adjusting - Sierra Chart Or you can add the Logarithmic Control Bar button through Global Settings >> Customize Control Bars >> Control Bar #. When a logarithmic scale is enabled for the chart you will see Log displayed in the lower right of the chart. When any of the data in the visible chart bars has a negative or 0 value, then logarithmic scaling is automatically ...
A Guide To Bad & Misleading Data Visualization Examples Take heed of these poorly arranged visuals and you will know exactly what to look for when analyzing your business's most invaluable data. 1. Truncated Y-axis Infamous for its overuse in politics, the truncated y-axis is a classic way to visually mislead. Take a look at the graph above, comparing people with jobs to people on welfare.
Chart.js/vertical.md at master · chartjs/Chart.js · GitHub Simple HTML5 Charts using the tag. Contribute to chartjs/Chart.js development by creating an account on GitHub.
react-native-gifted-charts/LineChartProps.md at master - GitHub pointerLabelComponent is a function that returns the component to be rendered as a Label. It takes a single parameter - an array of items. So, if there are multiple data arrays, the parameter items will have the data item corresponding to each data array. getPointerProps
How to create graphs in Illustrator - Adobe Inc. Labels in Graph Data window A. Data set labels B. Blank cell C. Category labels Enter labels For column, stacked column, bar, stacked bar, line, area, and radar graphs, enter labels in the worksheet as follows: If you want Illustrator to generate a legend for the graph, delete the contents of the upper‑left cell and leave the cell blank.
stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
Gallery control in Power Apps - Power Apps | Microsoft Docs Default - The item or record from the data source to be selected in the gallery when the app starts up. Items - The source of data that appears in a control such as a gallery, a list, or a chart. Selected - The selected item. Additional properties. AccessibleLabel - Label of the gallery (not the items it contains) for screen readers ...
Publish and apply retention labels - Microsoft Purview (compliance) Applying retention labels in Outlook To label an item in the Outlook desktop client, select the item. On the Home tab on the ribbon, click Assign Policy, and then choose the retention label. You can also right-click an item, click Assign Policy in the context menu, and then choose the retention label.












Post a Comment for "45 bar chart data labels outside end"